Создание анимированного баннера с помощью Adobe Photoshop
и ImageReady -----------------------------------------------------------------
Автор статьи: ОльнеВ Александр (olnev alexander)
Посвящается Алексею Бородину и Флейму
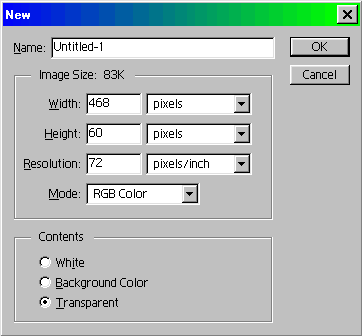
Я как-то обнаружил, что в Сети нет нормальных статей (руководств) о создании баннеров. Признаюсь, я искал только в рунете, западные источники даже не пытался посмотреть. Кроме того некоторые мои друзья спрашивали о том, как делаются баннеры, и мне некуда их было отправить. Такой жуткий пробел стоит заполнить. Надеюсь, что данная статья (руководство) кому-нибудь поможет. После появления на рынке графических программ редактора от компании Adobe — Photoshop'а версии 5.5 со встроенным продуктом той же компании — ImageReady 2.0, все программы создания анимированной графики безнадежно отстали. Дело в том, что до этого процесс создания баннера (а баннер и есть анимированная графика, неанимированные баннеры в данном руководстве не рассматриваются) обычно сводился к следующему: создание в Photoshop'е (или любом другом графическом редакторе) файлов, которые впоследствии станут кадрами баннера; компоновка этих кадров в один gif (в анимирующей программе, например, Animagic, Ulead GIF Pro, GIFLine Pro, GIF Movie Gear и другие; таких программ очень много, достаточно зайти в соответствующий раздел любого сайта с программами); оптимизация (тут тоже применяются другие программы, как правило оптимизационные способности аниматоров весьма слабы). Три ступени, причем каждая из них требовала отдельной программы, так как хорошо все эти процессы одновременно выполнять не умела ни одна программа. Хотя надо признать, что два из трех некоторые программы осилили. Например, пакет PaintShop Pro от Jasc и его аниматор Animation Shop превосходно работает с анимацией и созданием сложной графики (пакет в общем-то является попыткой Jasc догнать Adobe Photoshop), но оптимизация в этой программе стоит на первобытном уровне. Данная статья описывает процесс создания баннера с помощью Adobe Photoshop'a и ImageReady, версии 5.5 (последняя 6.0) и 2 (3) соответственно. Что нужно иметь? Голову, компьютер, Photoshop версии 5.5 и выше (ImageReady входит в стандартный комплект установки Photoshop'а 5.5 и выше); иметь мало, нужно еще и владеть. Статья рассчитана на людей с минимальными знаниями Photoshop'a и ImageReady. Создание баннера — в нашем случае формата 468 пикселей на 60 — начинается в Photoshop'е. На рисунке 1 показано диалоговое окно создания нового файла (команда file\new).

рисунок 1